maven
centos
DDPM
样本熵
插件的定义和使用
SAP UI5
paas
TFT图片提取
NOIP
filter
keras
工业互联网
AQS
cuda
3D游戏建模
pinia
WXSS
kratos
日记
AVR
本地存储
2024/4/15 18:57:50web本地存储(localStorage、sessionStorage)
web 本地存储 (localStorage、sessionStorage)
说明 对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage sessionStorage&#…
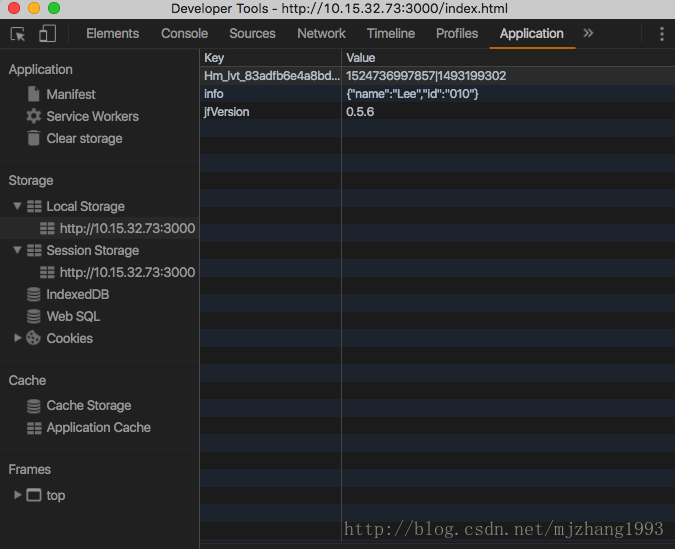
localStorage存储
localStorage方法: 存储:localStorage.setItem(key,value)获取:localStorage.getItem(key,value)删除:localStorage.removeItem(key,value) // Cache (function (app, _) {// 缓存function Cache() { }Cache.prototype.set funct…
电商前台项目——完成注册登录功能、路由守卫
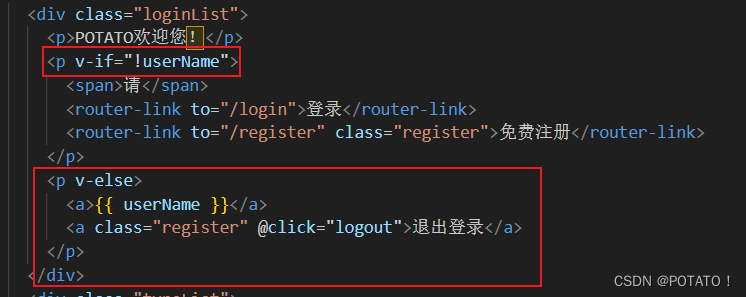
电商前台项目——完成注册登录功能、路由守卫 文章目录 电商前台项目——完成注册登录功能、路由守卫一、完成注册部分1、获取验证码2、完成用户注册 二、登录1、点击登录发送请求校验2、保存下发的token3、拿着token请求用户数据并展示4、退出登录5、路由守卫 一、完成注册部分…
【前端技术】LocalForage数据存储
✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具…
uni-app 经验分享,从入门到离职(五)——由浅入深 uni-app 数据缓存
文章目录 📋前言⏬关于专栏 🎯什么是数据存储🧩数据存储——存储📌 uni.setStorage(OBJECT)📌 uni.setStorageSync(KEY,DATA) 🧩数据存储——获取📌 uni.getStorage(OBJECT)📌 uni.g…
Flutter 本地固化之 SharedPreferences 封装
直接上代码了 (如果有写的不完善的地方,欢迎指正)
新的改动
#重新调整了下, 这里吧几个基础方法变为内部静态函数, 不对外提供 #提供以key 为函数名的静态方法,指定枚举类型来供外部使用 /// *********************************** SharePreferencesUtils 静态私有方法 ******…
Android实现第三方Mob短信验证登录以及手机号显示和修改用户名(简易新闻 五)
Android实现第三方Mob短信验证登录以及手机号显示和修改用户名(简易新闻 五)
关于之前的功能实现可以从制作简易新闻App导航篇中查看
因为这篇是写了有一段时间的博客,所以这篇(包括后面的简易新闻 六)中关于手机号的…
【HTML5高级第一篇】Web存储 - cookie、localStorage、sessionStorage
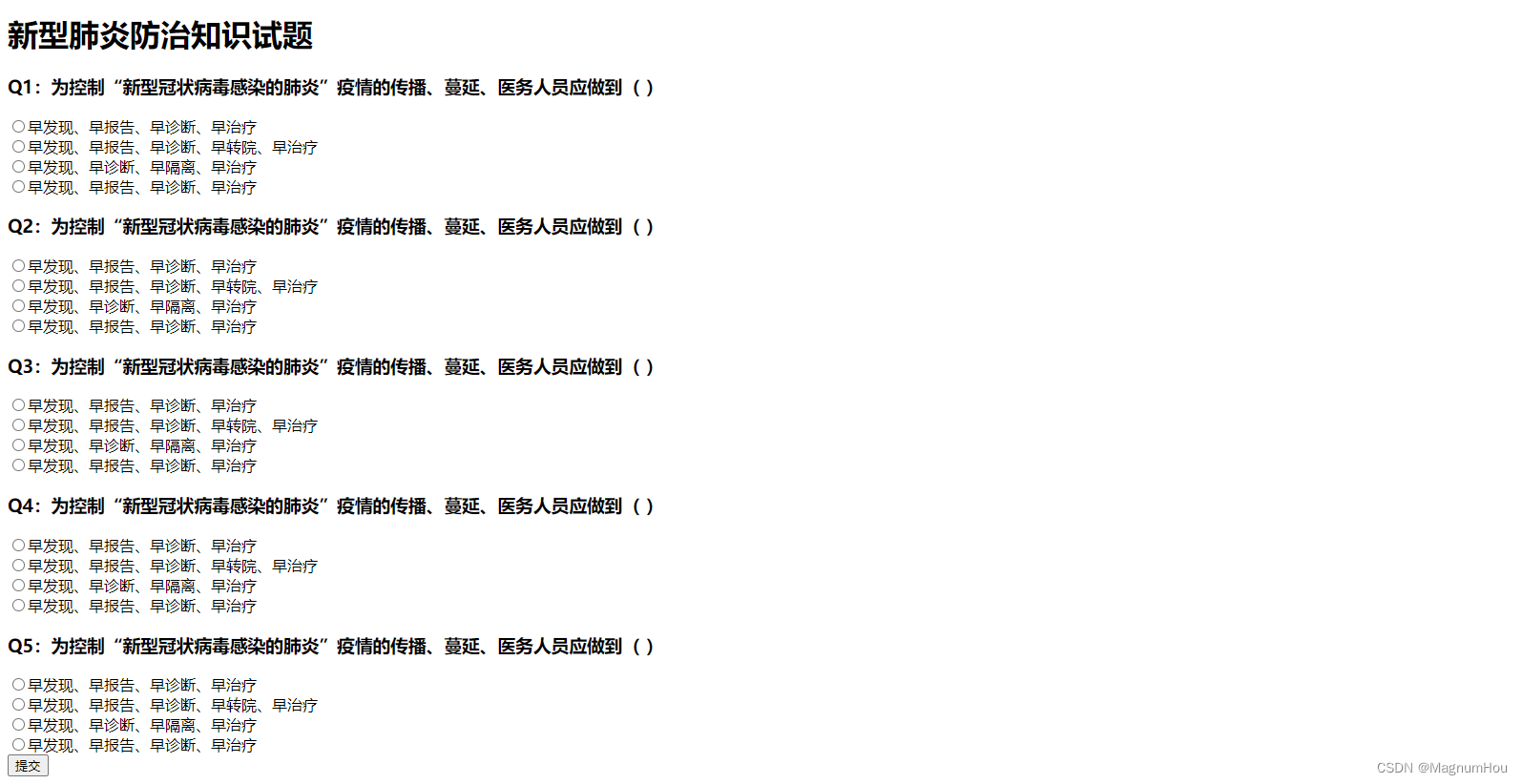
文章目录 一、数据存储1.1 cookie1.1.1 概念介绍1.1.2 存储与获取1.1.3 方法的封装1.1.4 总结 1.2 localstorage 与 sessionstorage1.2.1 概述1.2.2 操作数据的属性或方法1.2.3 案例-提交问卷1.2.4 Web Storage带来的好处 附录:1. HTML5提供的数据持久化技术&#x…
前端系列——window.localStorage空值判断问题(这真的是一个值得深思的问题)
window.localStorage空值判断问题前言问题描述问题原因分析先看输出原因根本原因总结前言
我们都知道window.localStorage是用于查看你浏览器的本地存储的
我们可以根据本地存储进行判断用户状态等一系列的事件
问题描述
今天在写的时候我对localStorage里的token进行空值…
localStorage storage事件
一个页面中的本地存储数据被修改时立即更新另一个页面的内容:
主页面: <!DOCTYPE html>
<html>
<head> <meta charset"utf-8"> <title></title>
</head>
<body>
<input idte…
cookie、session、localStorage、sessionStorage知识点总结比较
文章目录一、前端常用的本地存储1.cookie1.1:保持状态: cookie保存在浏览器端1.2:cookie原理:1.3:使用方式:1.4设置方式1.5读取方式1.6存储内容:1.7存储大小:1.8安全性:1.9:应用场景1.10缺点:2.session2.1、保持状态:session保存在服务器端2.2:session原…